Colorizer
(For those who require a title image, this lesson will not have one. Your results will vary greatly depending on images you use.) This lesson came out of my own search for material on PSP's Colorizer feature. I was looking for an easy way to determine what shades of color I would get when using the Colorizer. All I found was a short little blurb in the manual and in software help.

Supplies
You can download the supplies.zip file which contains my MWsample.jpg image. You are welcome to use your own grayscale images. I am providing this one to show how the colors in it are affected by both Hue and Saturation. You can also open a new image, and add the tube of your choice to that image.

- Open the MWsample.jpg file that was included in the supplies.zip file that you downloaded above.
- Do a SHIFT-D to copy the image and protect the original from being changed.
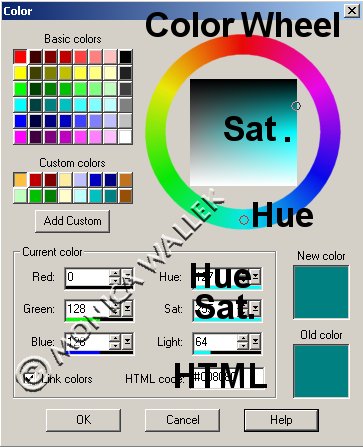
- Now, let's get familiar with Hue and Saturation. You can change both values in Colorizer. Left click on your Foreground or Background color. Doesn't matter which you choose here.You'll see the following popup window:

- In the previous screenshot, you see the Hue, Saturation and HTML code boxes marked. Change the values in the Hue and Saturation boxes and watch what happens in the HTML box and on the color wheel and inside it too. You can use the slider bars or just key in numbers. When using the sliders, use very small increments. Hue slider has red at both ends.
- Cancel the color window when you feel comfortable with the Hue and Saturation values.
- Go to Colors->Colorize.

- Try playing with the different values in the table and experimenting on your own. The table lists the values at their brightest in clockwise order around that color wheel we saw earlier. Remember to use small increments when using the slider or experimenting with keying in numbers!
A Few of the Colors with Hue & Saturation Values Color Name Hue Saturation Grayscale-- no color depth changes needed! 0 0 Red 0 255 Orange 22 255 Yellow 43 255 Yellow-green 64 255 Green 85 255 Cyan 128 255 Blue 170 255 Purple 191 255 Magenta 213 255 Pink 234 255 Red, again 255 255 - Try making everything in my sample image stay visible after colorizing. Saturation is the key....
- For most images, you would only colorize a selection in the image or just a layer as in a tube. I wanted you to see what the different values controlled rather than discussing selection techniques.


PSP7 tool icons are from MaMaT's icon tubes.
"PSP" refers to
CorelTM Paint ShopTM Pro®.
The individual creators own the copyrights and/or trademarks on their respective software filters, fonts, presets, Quick Guides, scripts, magazines, and images/banners which are mentioned or appear on these pages.
Customizable layout provided by Blue Robot CSS layouts. Note that I changed the colors, background and customized the CSS for my site.
© Copyright 2001-2011, Monica Wallek, All rights reserved.
Using my tutorial, means you agreed to these usage terms. All page elements, tutorials, and explanatory and sample graphics belong to me except where otherwise noted.
